Afrikan Kween Royals Salon
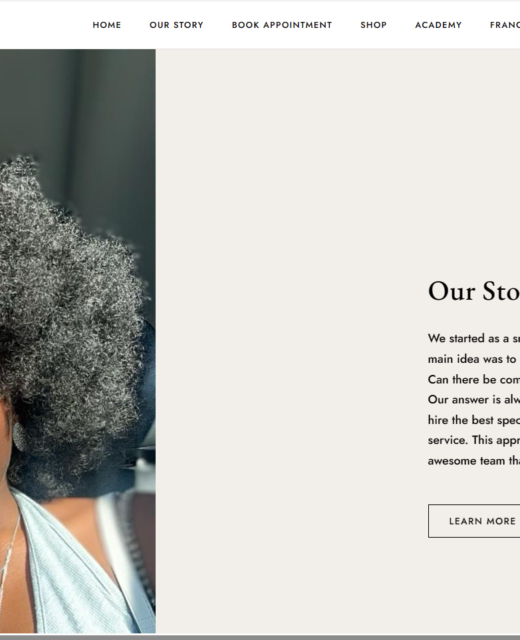
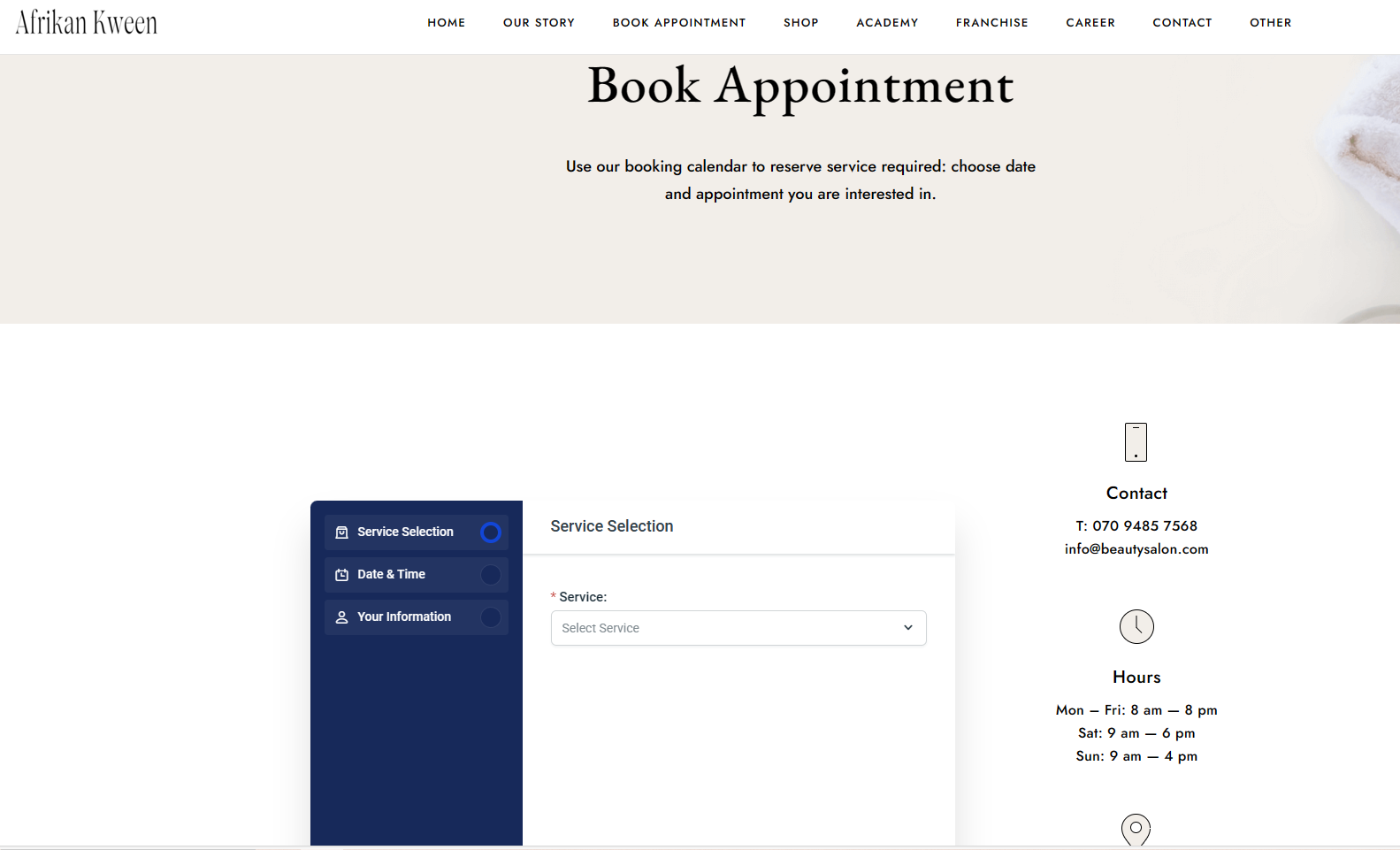
African Kween Hair Salon
Project Overview: Afrikan Kween Hair Salon is a vibrant, contemporary salon catering to the diverse hair care needs of its clientele. The salon offers a wide range of services including hair styling, coloring, extensions, treatments, and more. The goal of the website developed by Onihaxy Media Tech is to provide an online platform where customers can learn about the salon’s services, book appointments, and stay updated on the latest trends and promotions.
Key Features:
- Homepage: The homepage welcomes visitors with stunning images showcasing the salon’s work, along with a brief introduction to the salon’s ethos and services.
- About Us: This section provides an insight into the history, mission, and values of Afrikan Kween Hair Salon. It highlights the expertise of the salon’s stylists and their commitment to customer satisfaction.
- Services: A detailed list of the services offered by the salon, including descriptions and pricing, allows customers to choose the treatments that best suit their needs.
- Gallery: The gallery showcases before-and-after photos of clients, demonstrating the salon’s skill and creativity in hair styling and treatments.
- Book Appointment: This feature enables customers to easily schedule appointments online. They can select their preferred date, time, and stylist, streamlining the booking process.
- Blog: The blog section provides valuable hair care tips, style inspiration, and updates on the latest trends in the industry. It helps engage visitors and establish the salon as an authority in hair care.
- Contact Us: Customers can find the salon’s contact information, including address, phone number, and email, as well as a contact form for inquiries and feedback.
- Social Media Integration: Links to the salon’s social media profiles allow customers to stay connected and informed about upcoming events, promotions, and special offers.
Technologies Used:
- HTML5
- CSS3
- JavaScript
- PHP
- MySQL
- Responsive Web Design for mobile compatibility
- Content Management System (CMS) for easy website management

- client: Afrikan kween salon
- Location: Usa
- Surface Area: Beauty
- Architect: Onihaxy Media Tech
- Year Of Complited: 2024
- Project Value: $400
Stallion Bank
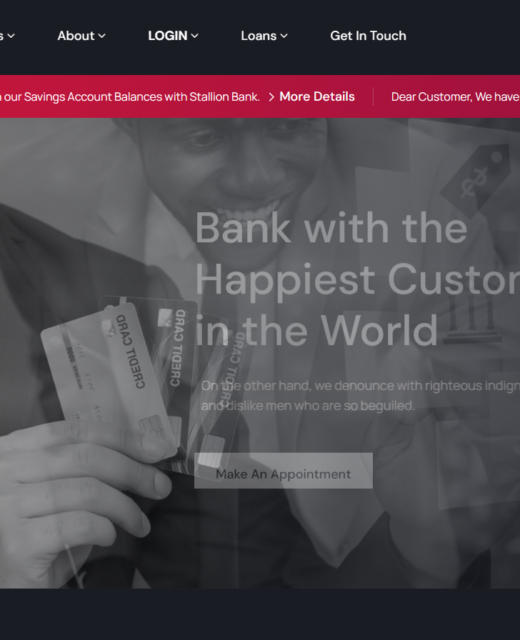
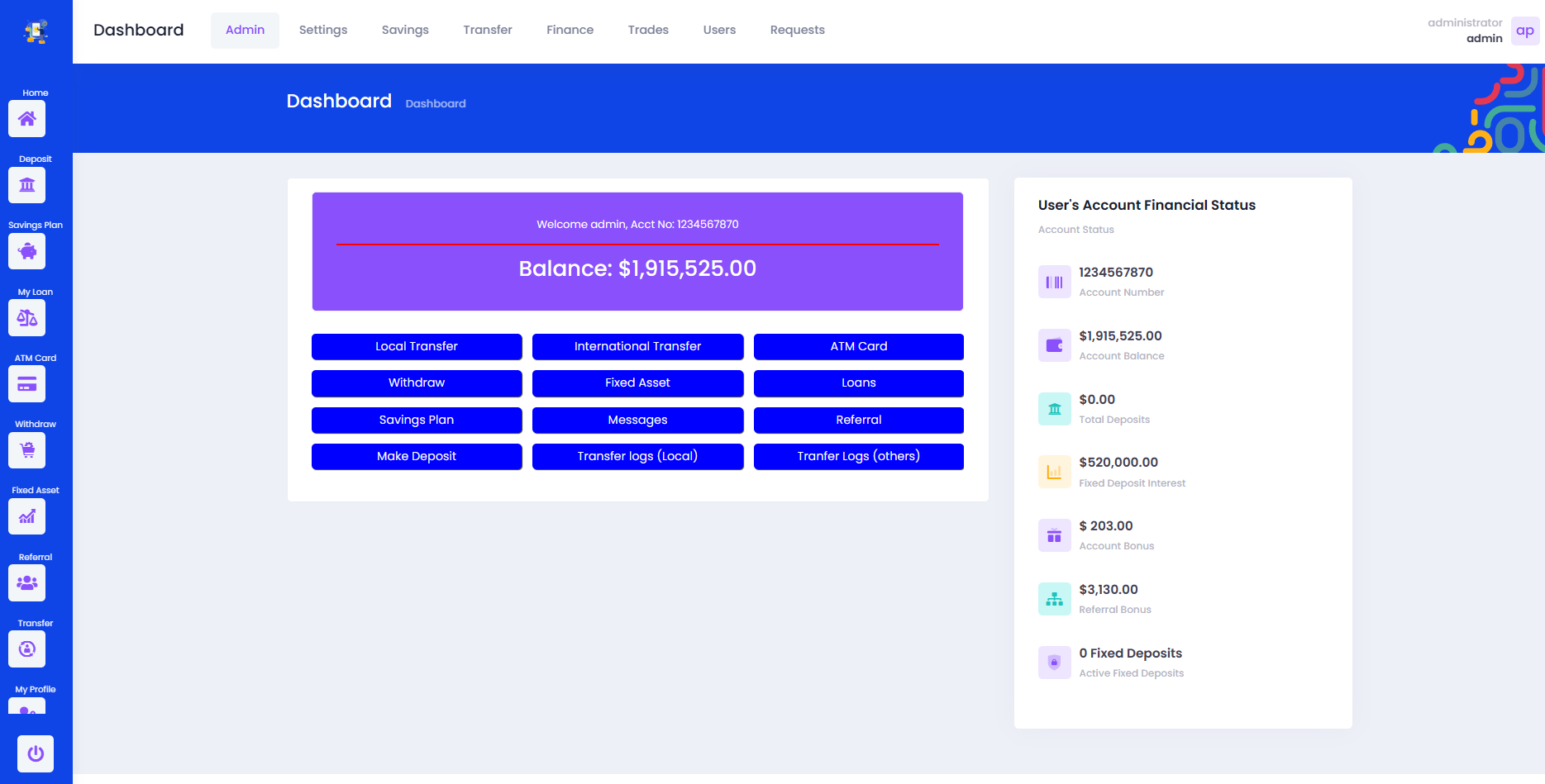
Stallion Bank
Project Overview: Stallion Digital Bank is a cutting-edge online banking platform developed by Onihaxy Media Tech. The platform aims to provide a seamless and secure banking experience for its users, leveraging the latest digital technologies to offer a wide range of banking services.
Project Goals:
- Create a user-friendly and intuitive digital banking platform.
- Ensure robust security measures to safeguard users’ financial information.
- Provide convenient access to banking services anytime, anywhere.
- Offer a comprehensive suite of banking features, including account management, fund transfers, bill payments, and more.
- Deliver a responsive and visually appealing website that enhances the overall user experience.
Key Features:
- Account Management: Users can easily view account balances, transaction history, and manage their personal information through the platform.
- Fund Transfers: The platform enables users to transfer funds between their accounts, to other bank accounts, and make international transfers seamlessly.
- Bill Payments: Users can pay bills, utilities, and other expenses directly through the platform, streamlining the payment process.
- Mobile Banking: Stallion Digital Bank offers mobile banking applications for both iOS and Android devices, allowing users to access banking services on the go.
- Security Measures: Robust security protocols, including encryption, multi-factor authentication, and biometric authentication, ensure the safety of users’ financial data.
- Customer Support: A dedicated customer support system is in place to assist users with any inquiries or issues they may encounter while using the platform.
- Customizable Preferences: Users have the option to customize their preferences, such as setting up alerts for account activities or choosing their preferred language for the interface.
Technologies Used:
- Frontend: HTML5, CSS3, JavaScript, React.js
- Backend: Node.js, Express.js, MongoDB
- Mobile Development: React Native
- Security: HTTPS, SSL/TLS encryption, OAuth 2.0, JWT (JSON Web Tokens)
Design Approach: The design of Stallion Digital Bank focuses on simplicity, usability, and aesthetics. The user interface is clean and intuitive, with clear navigation and concise information presentation. The color scheme and visual elements reflect the brand identity of Stallion Digital Bank, creating a cohesive and engaging user experience.
About Onihaxy Media Tech: Onihaxy Media Tech is a leading technology company specializing in web and mobile application development, digital marketing, and IT consulting services. With a team of experienced professionals and a commitment to innovation, Onihaxy Media Tech delivers high-quality solutions that meet the unique needs of its clients.

- client: Stallion Bank
- Location: Online
- Surface Area: Banking
- Architect: Onihaxy Media Tech
- Year Of Complited: 2023
- Project Value: $500
Event Planning Website
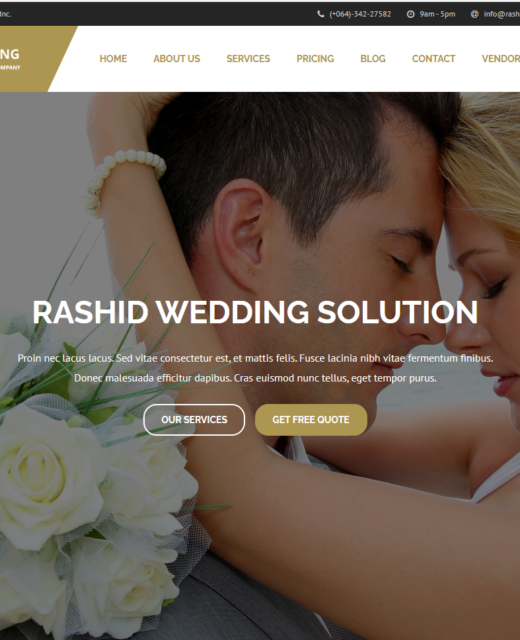
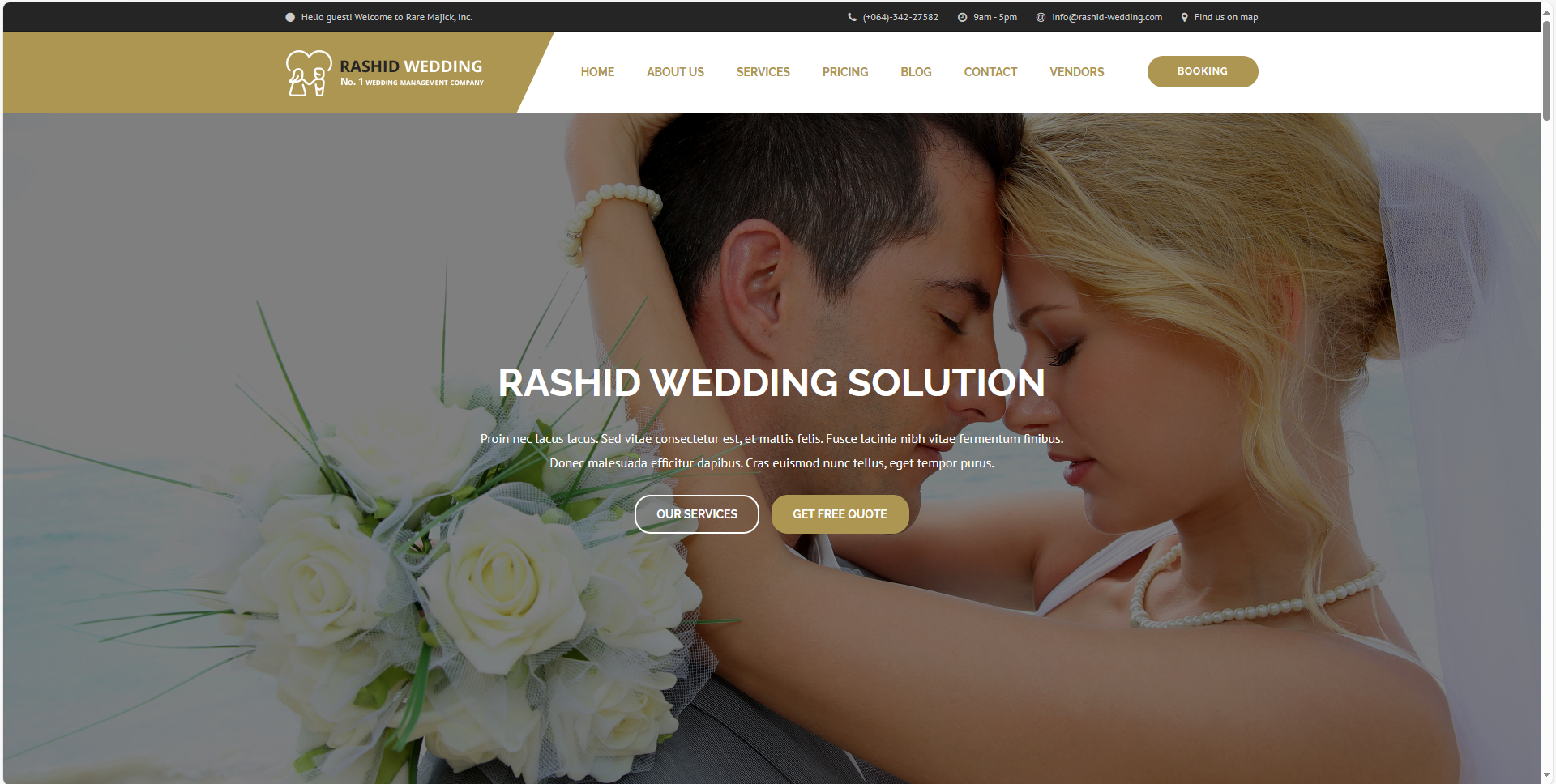
Rare Majick Event Planning Website
Welcome to the portfolio page showcasing the exceptional work of Onihaxy Media Tech in developing the Rare Majick Event Planning Website. Our team at Onihaxy Media Tech is dedicated to crafting unique, user-friendly, and visually stunning websites that cater to the specific needs of our clients. Below, you’ll find an overview of the Rare Majick Event Planning Website, highlighting its key features and design elements.
Project Overview
Client: Rare Majick Event Planning
Development Company: Onihaxy Media Tech
Website URL: https://raremajick.com
Project Goals
- Create a captivating online presence: Develop a website that reflects the elegance and sophistication of Rare Majick Event Planning’s brand.
- Enhance user experience: Design a user-friendly interface that makes it easy for visitors to navigate and find relevant information about the services offered.
- Drive conversions: Implement strategies to encourage visitors to inquire about services and ultimately become clients.
Key Features
- Sleek and Modern Design: The website boasts a sleek and modern design that captures the essence of Rare Majick Event Planning’s brand. From the color scheme to the typography, every element is carefully chosen to create a visually stunning experience.
- Responsive Layout: The website is fully responsive, ensuring that it looks great and functions flawlessly across all devices, including desktops, laptops, tablets, and smartphones.
- Services Showcase: A dedicated section showcases the range of services offered by Rare Majick Event Planning, including wedding planning, corporate events, and special occasions. Each service is accompanied by captivating imagery and detailed descriptions.
- Gallery: An extensive gallery showcases past events organized by Rare Majick Event Planning, allowing visitors to get a glimpse of the company’s expertise and creativity.
- Testimonials: Client testimonials are prominently featured on the website, providing social proof and instilling trust in potential clients.
- Contact Form: An easy-to-use contact form allows visitors to reach out to Rare Majick Event Planning directly, making it simple to inquire about services or request a consultation.
Design Elements
- Elegant Color Palette: Soft pastel colors combined with gold accents evoke a sense of luxury and sophistication.
- High-Quality Imagery: Stunning photographs of past events add visual interest and showcase Rare Majick Event Planning’s work.
- Clean Typography: Clear and legible typography enhances readability and professionalism.
Technologies Used
- Frontend: HTML5, CSS3, JavaScript
- Backend: PHP

- client: Rare Majick
- Location: Africa
- Surface Area: PHP
- Architect: Onihaxy Media
- Year Of Complited: 2024
- Project Value: $500
Healthcare Training Academy
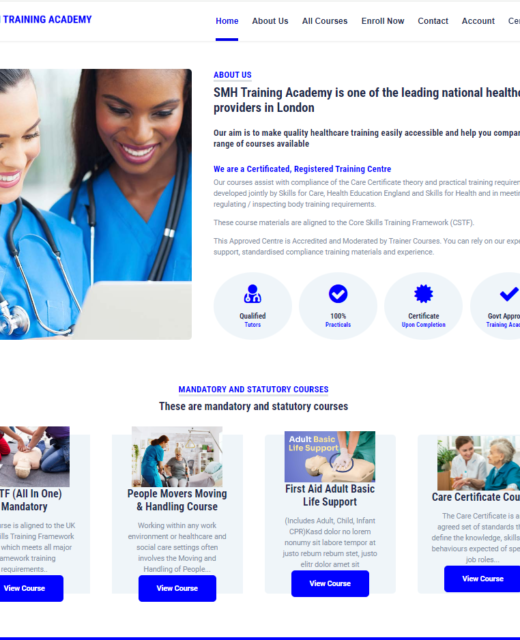
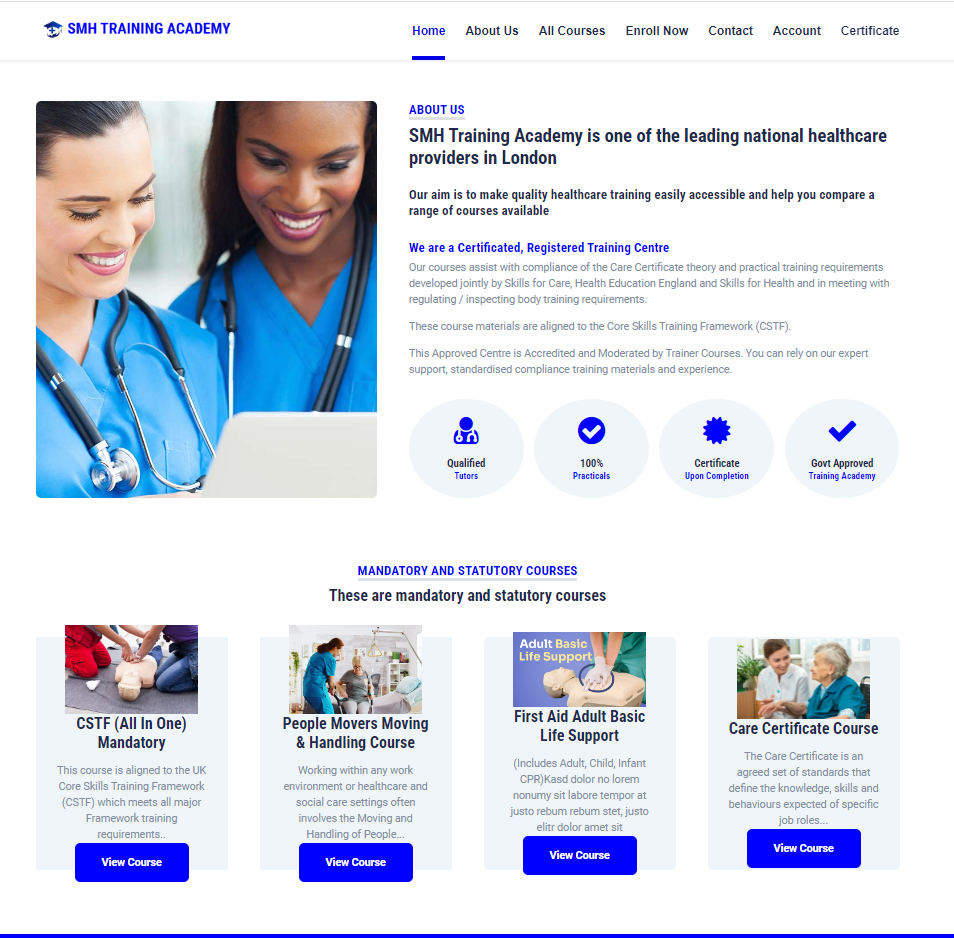
SMH Healthcare Training Academy
SMH Healthcare Training Academy sought to establish an online presence to provide information about their healthcare training programs and services. Onihaxy Media Tech was tasked with creating a professional website that reflects the academy’s values, showcases their courses, and facilitates user engagement.
Client: SMH Healthcare Training Academy
Developed by: Onihaxy Media Tech
Website: https://training.starmarishealthcare.co.uk/
Key Features:
- Responsive Design: The website was designed to be responsive across all devices, ensuring a seamless browsing experience for users on desktops, tablets, and mobile phones.
- Course Catalog: A comprehensive catalog of healthcare training courses offered by SMH Healthcare Training Academy was incorporated into the website, allowing users to explore available programs.
- Registration System: An intuitive registration system was implemented to enable prospective students to sign up for courses directly through the website, streamlining the enrollment process.
- Interactive Elements: Interactive elements such as contact forms, inquiry forms, and live chat support were integrated to encourage user interaction and facilitate communication with the academy.
- Resource Library: A resource library containing educational materials, articles, and industry-related resources was included to provide additional value to website visitors and enhance the academy’s credibility.
- Testimonials Section: A dedicated section featuring testimonials from past students and clients was included to build trust and credibility among potential learners.
- Events Calendar: An events calendar was integrated to announce upcoming workshops, seminars, and training sessions conducted by the academy, keeping visitors informed about relevant events.
- Social Media Integration: Social media integration was implemented to allow users to easily share content from the website on their social networks, expanding the academy’s online reach.
Technologies Used:
- Frontend: HTML5, CSS3, JavaScript
- Backend: PHP, MySQL
- Content Management System (CMS): WordPress
- Responsive Framework: Bootstrap
- Additional Tools: Adobe Photoshop (for design mockups), Google Analytics (for website analytics tracking)
Project Duration: The development of the SMH Healthcare Training Academy website took approximately 8 weeks from conceptualization to launch, including design, development, testing, and deployment phases.
Outcome: The website developed by Onihaxy Media Tech for SMH Healthcare Training Academy successfully achieved the client’s objectives of establishing a professional online presence, showcasing their courses, and facilitating user engagement. The intuitive design, user-friendly interface, and comprehensive features have contributed to increased visibility, improved user experience, and enhanced credibility for the academy within the healthcare training industry.
Future Enhancements: Potential future enhancements for the website may include:
- E-Learning Integration: Incorporating e-learning functionality to offer online courses and resources for remote learning.
- Certification Verification: Implementing a system for verifying and validating certifications issued by the academy directly through the website.
- Career Center: Adding a career center section to provide job listings, career resources, and internship opportunities for students and graduates.
- Multimedia Content: Enhancing the website with multimedia content such as video lectures, webinars, and interactive simulations to enrich the learning experience.
This project portfolio highlights the successful collaboration between Onihaxy Media Tech and SMH Healthcare Training Academy in developing a professional and user-centric website to support the academy’s mission of providing high-quality healthcare training programs.

- client: Star Maris Healthcare
- Location: United Kingdom
- Surface Area: Php
- Architect: Onihaxy Media Tech
- Year Of Complited: 2023
- Project Value: $750
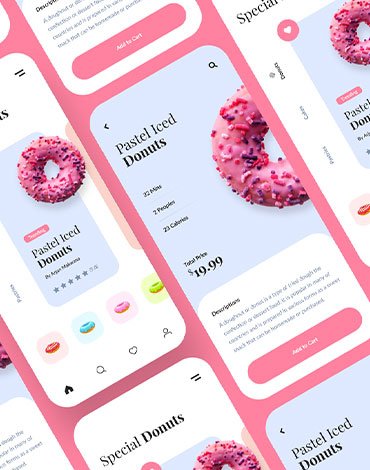
App UI Elements
Expert People Launched Quality Projects
European languages are members of the same family. The languages only differ in their grammar, their pronu nciation and their most common words. pronunciation and more common words. If several languages coalesce, the grammar of the resulting. Languages realizes why a new common language would be desirable: one could refuse to pay expensive translators. To achieve this, it would be necessary to have uniform grammar articles, pronunciation and more common words the grammar of the resulting..
Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. If several languages coalesce, the grammar of the resulting realizes .

- client: Kers
- Location: Usa
- Surface Area: Skermset
- Architect: Istiak
- Year Of Complited: 2020
- Project Value: 50k
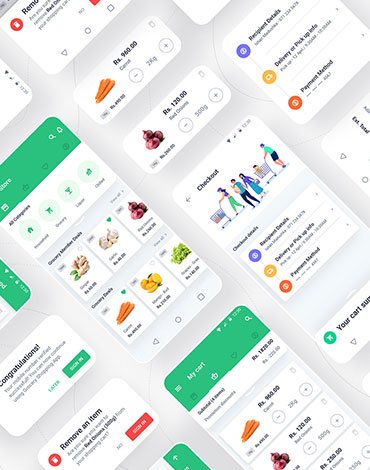
Social Share UI
Expert People Launched Quality Projects
European languages are members of the same family. The languages only differ in their grammar, their pronu nciation and their most common words. pronunciation and more common words. If several languages coalesce, the grammar of the resulting. Languages realizes why a new common language would be desirable: one could refuse to pay expensive translators. To achieve this, it would be necessary to have uniform grammar articles, pronunciation and more common words the grammar of the resulting..
Leverage agile frameworks to provide a robust synopsis for high level overviews. Iterative approaches to corporate strategy foster collaborative thinking to further the overall value proposition. Organically grow the holistic world view of disruptive innovation via workplace diversity and empowerment. If several languages coalesce, the grammar of the resulting realizes .

- client: Kers
- Location: Usa
- Surface Area: Skermset
- Architect: Istiak
- Year Of Complited: 2020
- Project Value: 50k